Creative. Determined. Passionate.
I have been linked to web design since early 2000s, back when web sites were constructed on a table-type layout and most creaters collaborated in either the graphics or the development. Today, many are transitioning over to UX/UI to involve users and focus on the user experience. Including me!
Most of my professional background has been in project- and business management and quality assurance. Creating high quality and cutting-edge web sites with best practices in accessibility belong amongst my self-taught skills.
Now that you know a bit about me, I am happy to share some of my work with you below.
Skills
HTML + CSS
JavaScript
Project Management
Quality Assurance
UX UI Research & Development
My Work
Project One Coding: HTML + CSS

Zoo New York
Overview
The project of redesigning Zoo New York aims to redesign its website. The Zoo has been working on digitizing most of their work and would like to display more useful information on their website with some interaction features. At time of redesigning, the original website was not mobile friendly.
Goals
- 1. Sort out the most important parts of the website and focus on bringing them forward
- 2. Prioritize the content, seeing most users access websites through smaller screens
- 3. Replace images with better quality and message
My Role
In this project, my role was to come up with a suggestion of a redesign with the project goals in mind. I started off with creating the wireframe for the landing page to ensure the important parts of the website could be placed in sections. Through wireframing, I was able to construct the hierarchy with ease throughtout the content, such as headings, paragraphs, divs etc.
I brought forward some new high quality images that fit the different elements - for example, the header demonstrates interaction between the animals and visitors coming to the zoo.
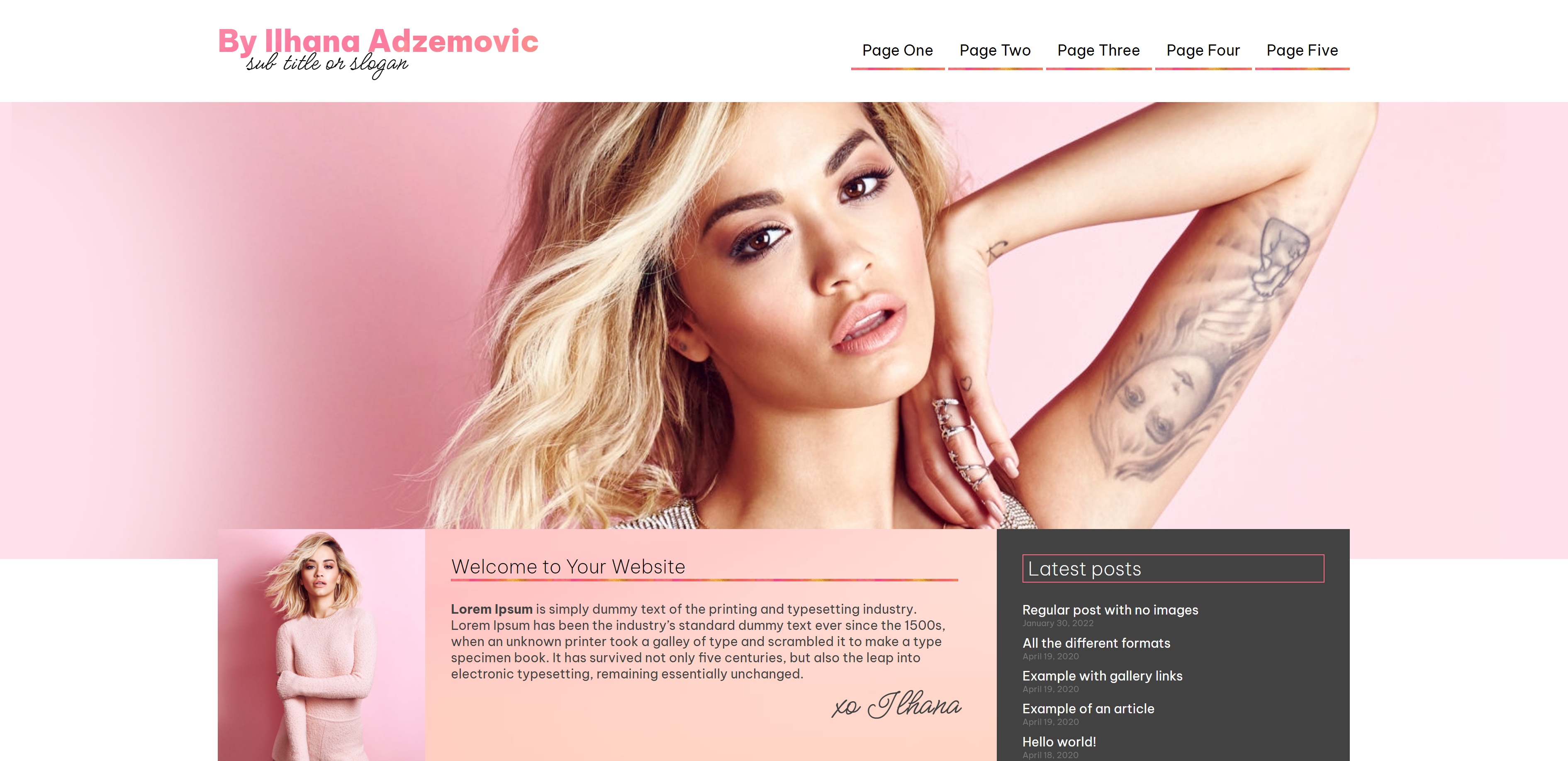
Project Two Coding: Wordpress Theme

Two Column Layout
Overview
The project of coding an entire Wordpress theme from scratch I constructed in attempts of better learning the CMS structure. This project is independent from any other themes or plugins.
Goals
- 1. Establish a good foundation and easy-to-follow structure
- 2. Enable widget area to be controlled in the Widgets section of Wordpress dashboard
My Role
In this project, my role was to come up with a simple design that would serve simple content-based websites - for instance, fan sites. I was to create each required file for the theme from scratch and link them seamlessly. My first challenge was setting up the structure and defining the IDs and classes, then figure out how-to ensure flexibility in the content by user input.
Like all my other web projects, I was able to construct the hierarchy with ease throughtout the content, such as headings, paragraphs, divs etc.
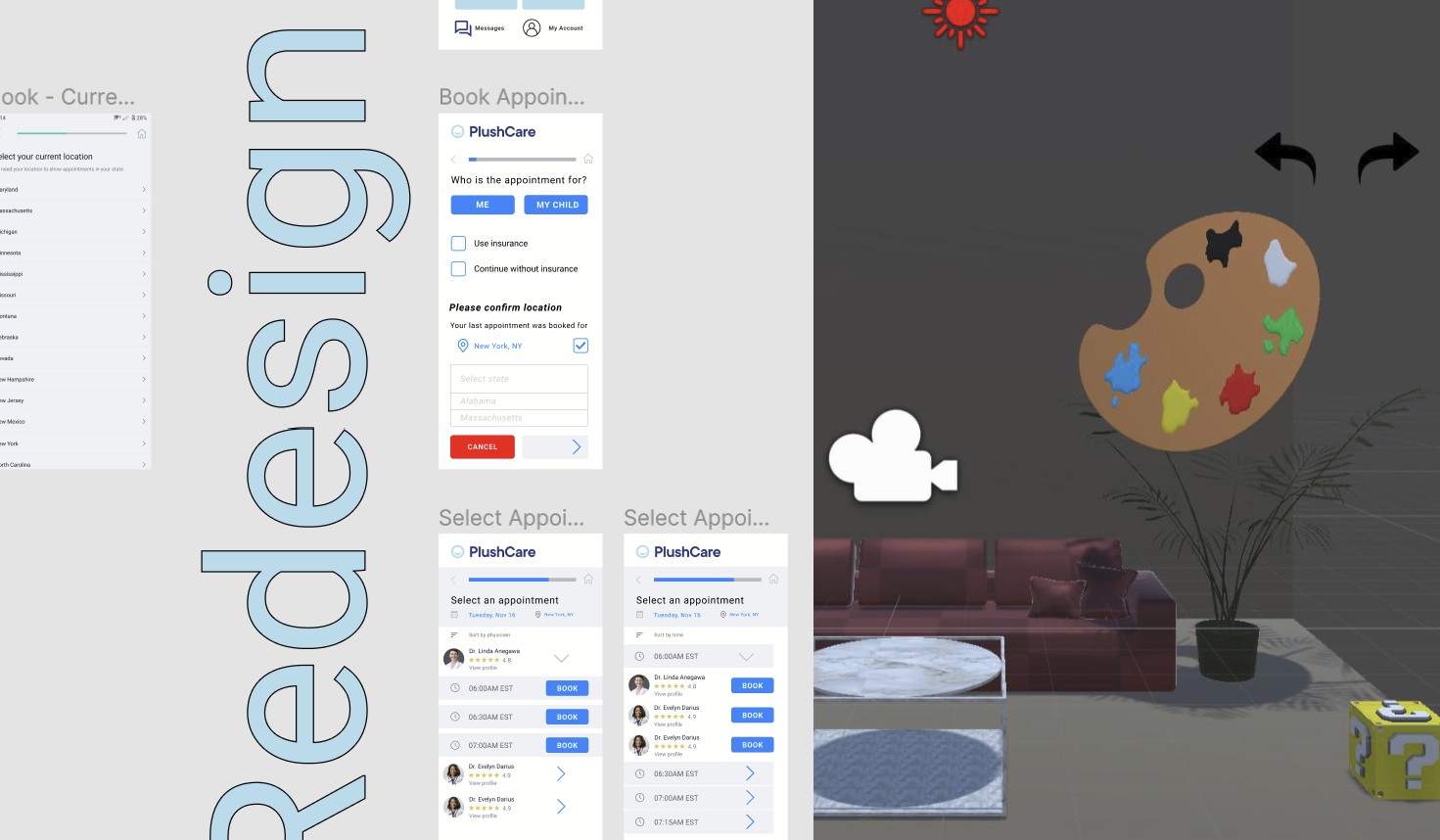
Project Three HCI: Redesign & Unity

HCI: Redesign & Unity
Overview
Another very early project in UX/UI with focus on redesign and heuristics during a class in my masters program. This project is sectioned in two parts, first Redesign (midterm) and second Unity (final). Lot of good practice in creating user personas, user stories, flow charts and heuristics in the first portion in order to come up with a suggestion of a redesign. The second part consisted of quite basic Unity practice.
Goals
- 1. Collect research on current application (PlushCare)
- 2. Deliver a suggestion to redesign in critical areas
- 3. In Unity, build a real-time home environment
Project Four Game Design: Unity

Unity
Overview
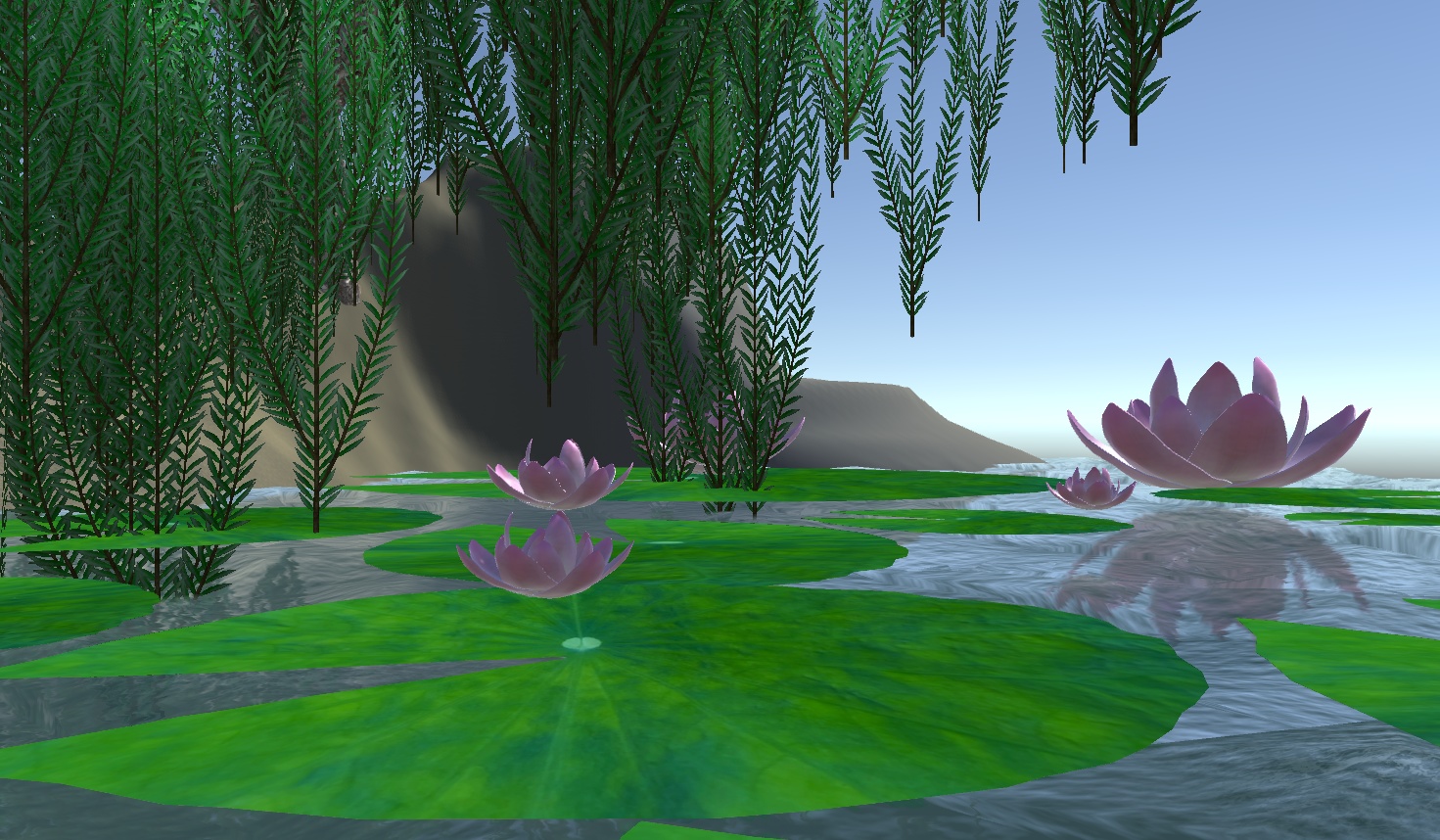
A game design project that I independently worked on for a class of Spring 2022 with elements of 3D and other development. For this project - the class was instructed to learn Unity and some of the original features. Some of the goals depended on delivering a game environment that had some interaction.
Goals
- 1. Learn the basics of game design
- 2. Work with structure and define a goal of the game environment
- 3. Workout at least one interaction method
My Role
This game design project was my first. I worked on this project consecutively throughout the semester. I was able to deliver some basic interactions - such as movement and change of color with some code.
Project Five UX/UI: Research & Development

UX/UI: Research & Development
Overview
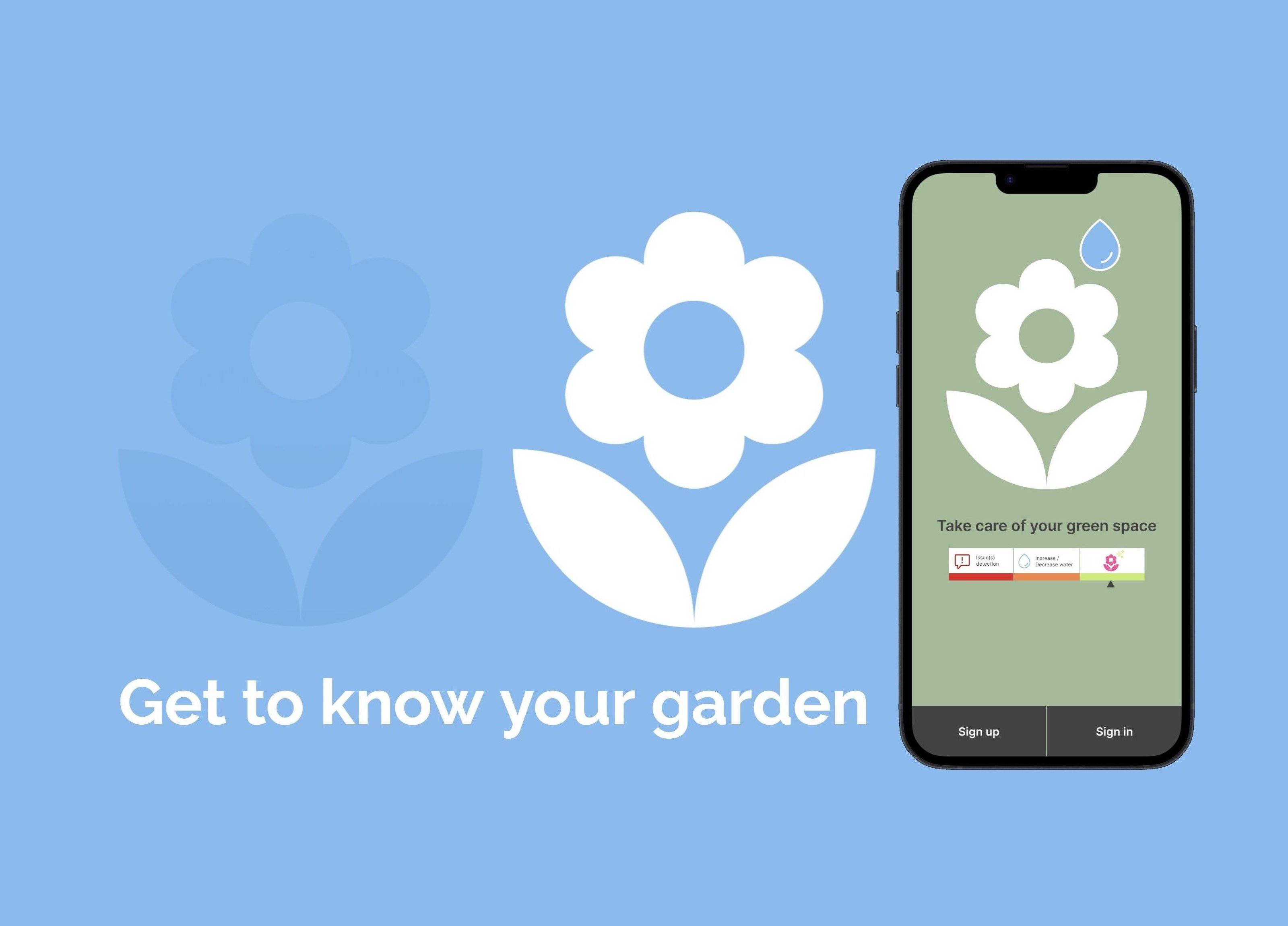
Smart Irrigation Technology is an application with the goal of connecting business and customer. Irrigation technicians visit homeowners and set up sprinkler systems in their yards with multiple zones. Smart Irrigation Technology allows both parties to efficiently communicate through the application and share map over the house of homeowner to get a better idea of where zones are located, and potential issues.
For one of my major master classes, I decided to dive into the (smart) irrigation technologies and figure out a better solution between business and customer - specifically the communications aspect due to lots of redundancy and delays. Initially, this project was going to evolve from the business standpoint, where the focus would have been more on the skillset of workers and accomplishments in the irrigation field. I also worked on a "health check" of the garden with focus on greenery and how to improve the quality with water in general.
Goals
- 1. Understand how and why users go about selecting irrigation services
- 2. Discover user engagement related to services
- 3. Explore user priorities and needs in the field
- 4. What are the users’ expectations
My Role
This project was definitely quite intriguing. Getting to know homeowners and just how they experience the services from the irrigation company in general. As I was progressing through the concept testing, I quickly realized that the customers had more feedback to highlight than most of my work indirectly with the business and their standpoint. I spent about 17 weeks working on this research project. At the deadline, I still had a good foundation built if I ever were to return to this project in the future.
Project Six UX/UI: Prototyping

UX/UI: Prototyping
Overview
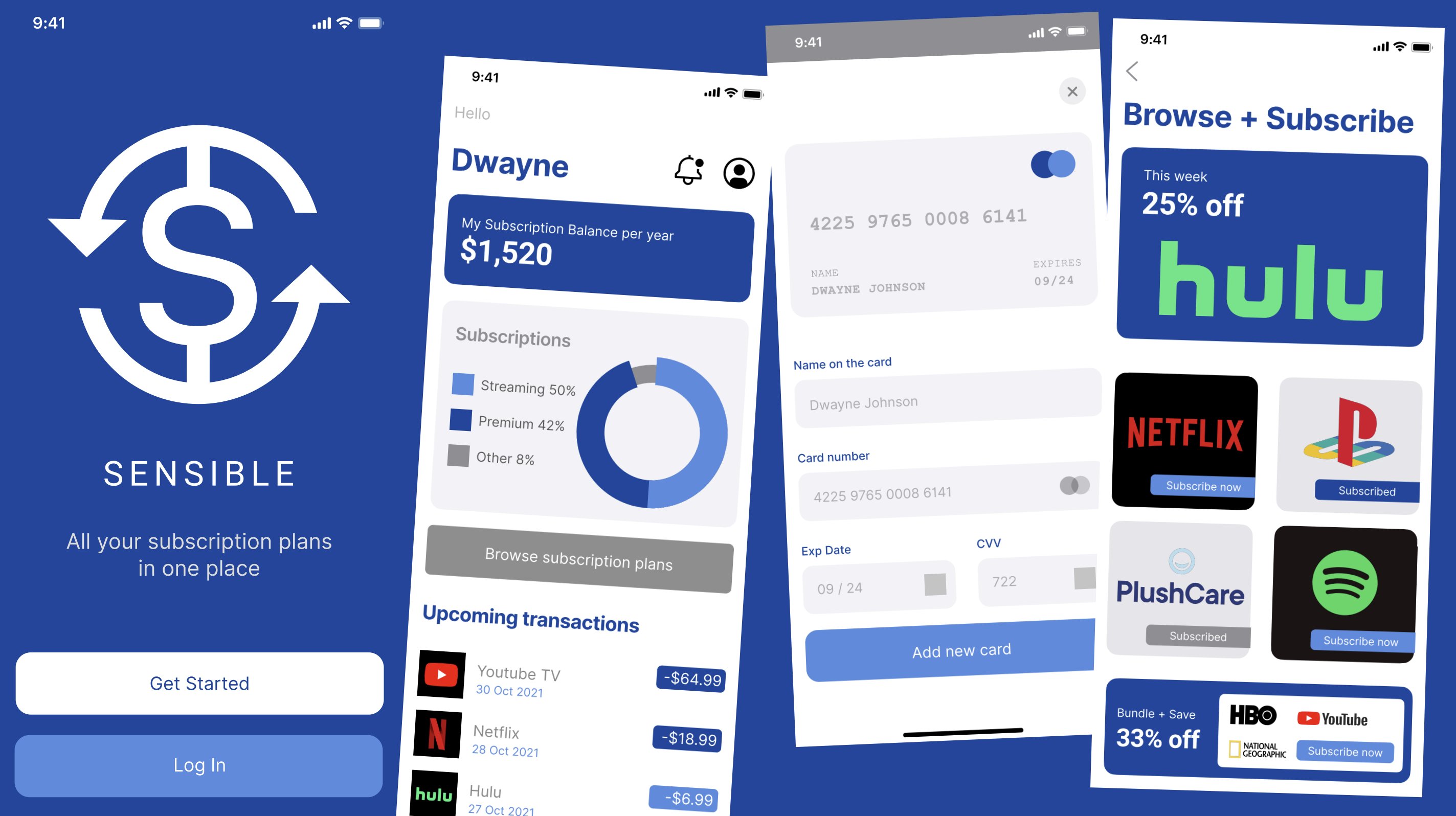
Sensible is an application to store all subscriptions in one place. The idea is that the application keeps track of order history, cancellation history, new subscriptions and more - all in one place. The market for subscriptions is increasing and people are starting to lose track of their charges; a main point when deciding to work on this project further.
One of my very first classes in my master's program was UX UI prototyping. At this point, I had little to no experience in Figma and was determined to make this work throughout the semester. There was a first version of this that I had started building with one of my classmates, to then go about and extend the knowledge and skills individually. The presentation reflects on a first group project, that I (myself) later continued to work on and develop a prototype. Please note: This project only focused on prototyping.
Goals
- 1. Provide an overview of all subscriptions per user account
- 2. Help users save money
- 3. Help users cancel unwanted subscriptions
- 4. Alert users when subscription cost will change
My Role
I spent majority of the time dedicated to this project working in Figma and learning to prototype. It was a great way to brainstorm a couple of ideas and where this application could go if developed further.
Project Seven Graphic Design: Branding

Graphic Design: Redesign
Overview
This project was a group project as one of my master classes. The focus was to choose a brand to conduct a rebranding strategy. Me and my team chose to redesign Sandisk. Main tools used for this project: Adobe Illustrator and Adobe InDesign.
Goals
- 1. Figure out the color palette and branding aspect
- 2. Create a new brochure with several key items
- 3. Refine the packaging
My Role
A lot of research went in to this project in the very beginning - figuring out how much Sandisk had changed over the years and what their competitors were doing that we could incorporate to refine certain areas. I worked mainly on the brochure towards the end and the packaging designs, as well as the billboard — all designed in Adobe Illustrator and Adobe InDesign.